

用於Raspberry Pi的Sense HAT擴展板 — Sense HAT模擬器
目錄
- 簡介以及瀏覽器版Sense HAT模擬器
- 桌上出版Sense HAT模擬器
- 桌上出版Sense HAT模擬器原始程式碼

今天我們將討論如何使用基於Web的Sense HAT模擬器!我們首先瞭解一下Sense HAT模擬器的Web版本和桌上出版本。
瀏覽器版Sense HAT模擬器
首發版本是模擬器的瀏覽器版。Raspberry Pi官方網站表示,該模擬器適用於擁有Raspberry Pi但是沒有Sense HAT的人。因此,即使您沒有物理Sense HAT,也可以使用模擬器進行測試和運行。

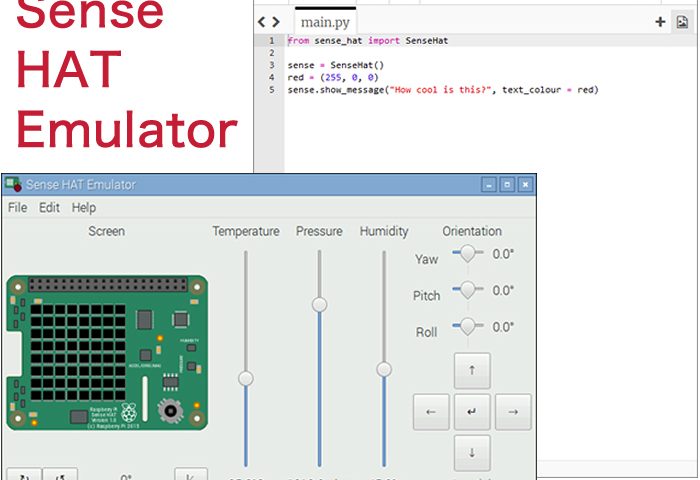
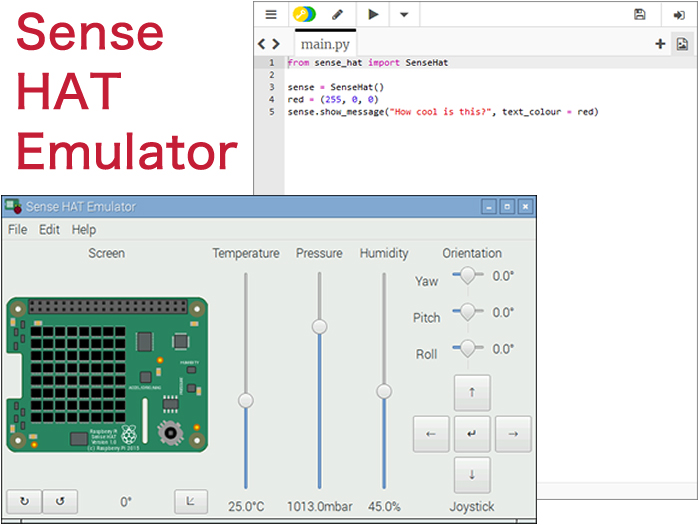
圖 1
圖1顯示了模擬器的初始介面。該介面同樣出現在了Raspberry Pi官方網站博客中。
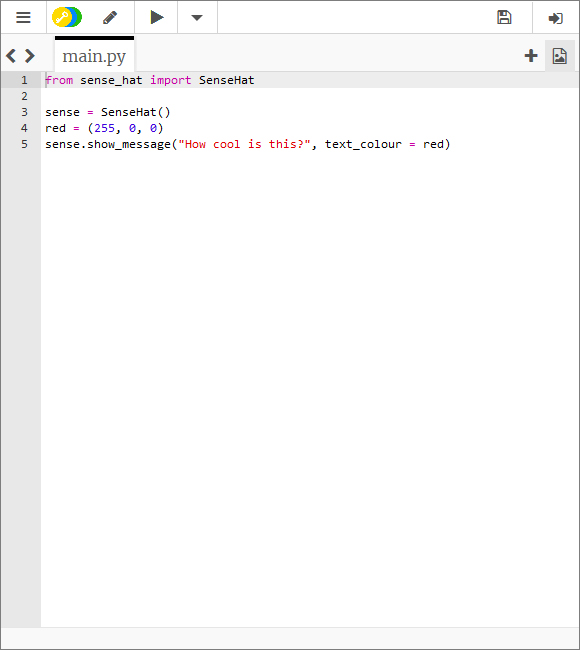
代碼範例
|
1 2 3 4 5 |
from sense_hat import SenseHat sense = SenseHat() red = (255, 0, 0) sense.show_message("How cool is this?", text_colour = red) |
上面的5行代碼將以紅色顯示“How cool is this?”(這有多酷?)的消息,如下面的視訊所示。LED顯示幕詳情請參考文章用於Raspberry Pi的Sense HAT擴展板 – 操作LED顯示幕,包括show_message函數。
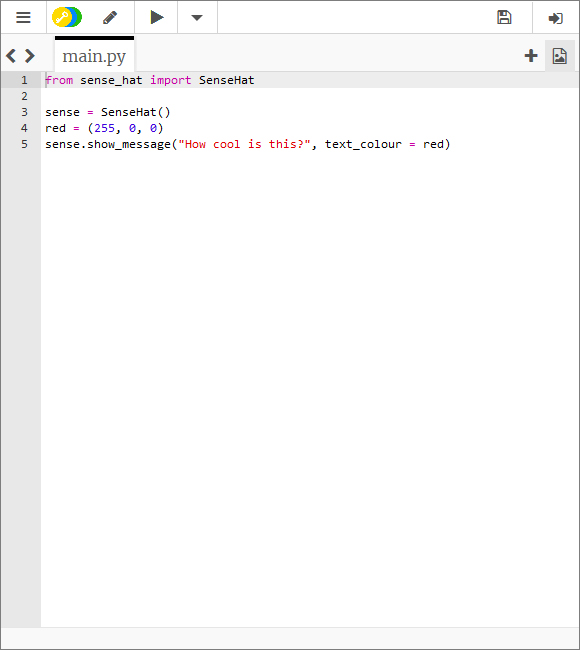
此介面是一個編輯器,因此您還可以編輯其他程式。
在視訊中,預設文本顏色為紅色。第二次,我在編輯器中編輯原始程式碼,將顏色更改為藍色,現在文本顯示為藍色。

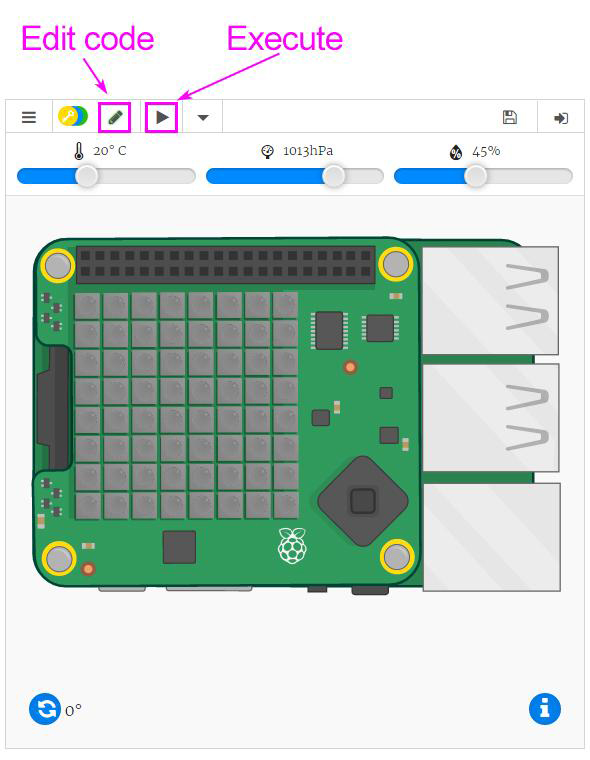
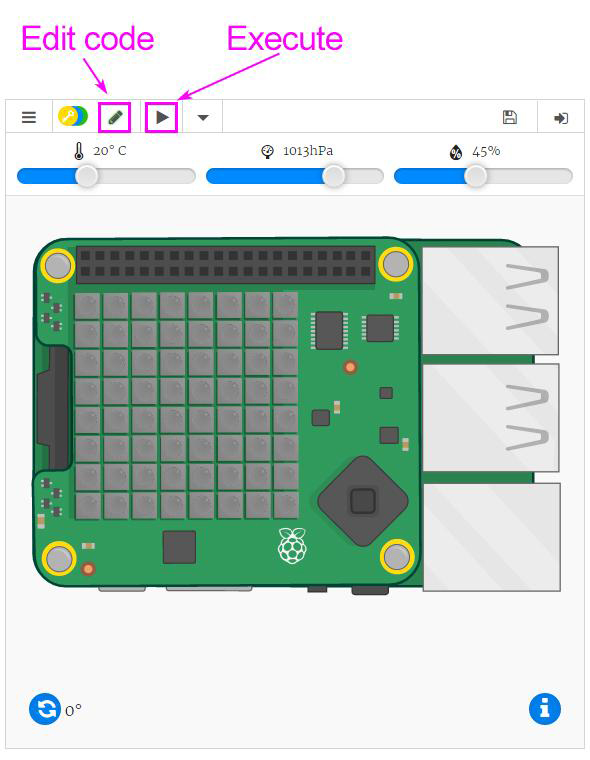
圖 2
要運行程式,請按一下上面功能表列中的執行(“查看結果”)按鈕。然後,系統會生成一個連至Sense HAT的虛擬Raspberry Pi螢幕,並顯示該程式的內容。
要返回代碼編輯器螢幕,請按一下執行(play)按鈕左側的筆圖示。
您還可以調整上方的滑標以更改類比溫度、壓力和濕度感測器的數值。
還有一個按鈕可以調整主體的方向。您可以用鍵盤上的方向鍵和輸入鍵操作操縱桿。
操縱桿輸入僅在程式執行期間可用。否則,您只會看到瀏覽器頁面上下滾動…
模擬器的瀏覽器版本似乎與Firefox不太相容;處理速度很慢,還經常卡死。推薦您使用Google Chrome瀏覽器!