在Fritzing中創建自訂元件
第2步:麵包板視圖
Fritzing中的所有圖形都基於向量,並以SVG格式存儲 – 可擴展向量圖形(Scalable Vector Graphics)。通常,電腦中的圖像通過像素陣列表示。畢竟,即使您正在閱讀本文的顯示幕幕是由大量像素組成的。這種存儲圖形資訊的方法稱為點陣圖形(raster)。這對於數位存儲內容(比如照片)來說非常棒,但是該方法存在一個主要問題:您永遠無法獲得小於一個像素的細節。您可以放大圖像,但是不會獲得更精細的細節,只會得到更大的像素。當然,有些圖形程式和篩檢程式可以緩解這個問題,但是沒有“縮放和增強”按鈕能夠奇跡般地為圖片添加更多細節。
另一方面,向量圖形處理的是物件,而不是像素。如果您在點陣圖形編輯器(比如經典的Microsoft Paint)中創建一個矩形時,您可以更改某些像素的顏色。而在向量圖形編輯器中,您可以創建一個矩形物件。該物件具有顏色等屬性;您可以行動、拉伸、轉動或以其他方式編輯該物件。放大向量矩形物件時,您永遠不會喪失精度。然後,完成向量圖形後,您可以將它們匯出到點陣圖——一個點陣影像。此時,最大的優勢就是:您可以定義該點陣圖的解析度。其大小取決於您的意志!
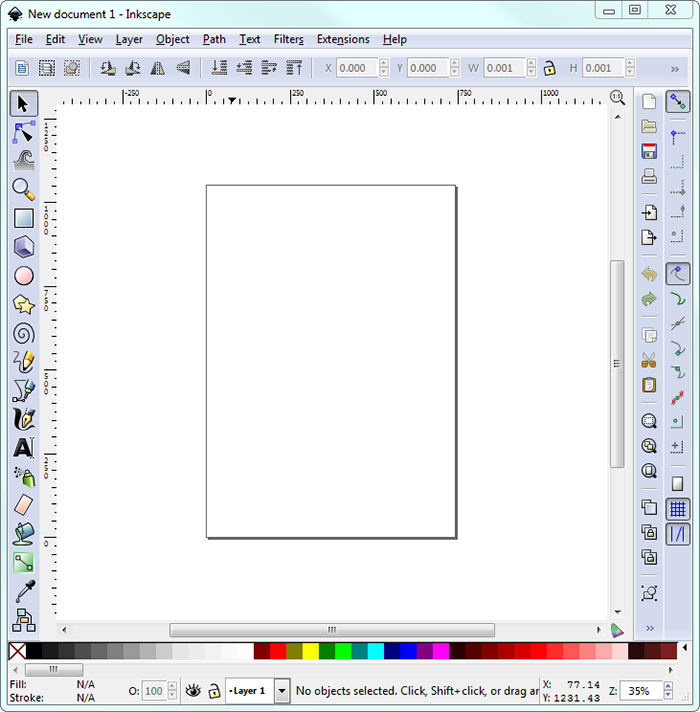
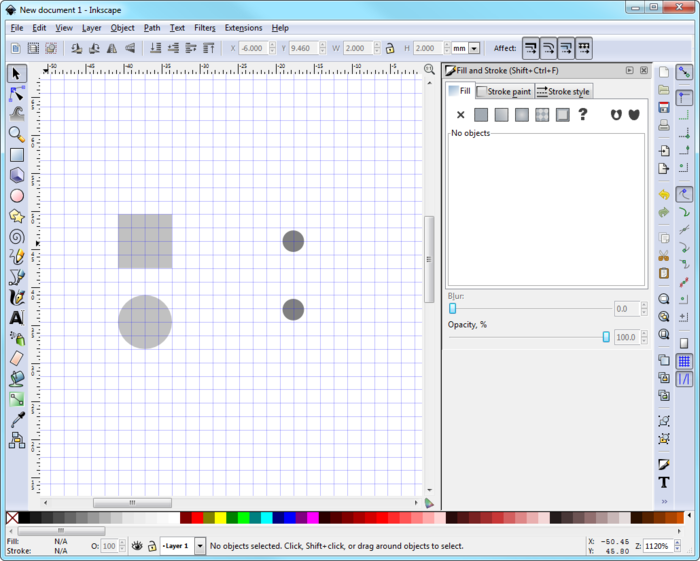
在本指南中,我使用Inkscape實現所有向量圖形。該軟體是免費的,而且簡單易用。另外,它還內建了使用教程!下圖為Inkscape的主窗口。左側為工具列,右側為捕捉選項,頂部為當前工具設定,底部提供一些基本顏色選擇。

圖4. 主窗口
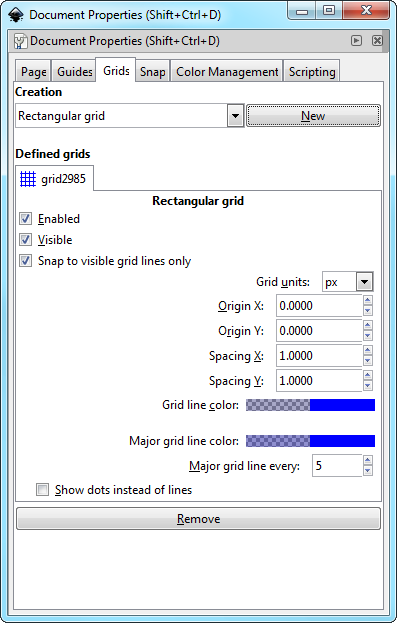
首先,我們需要啟用網格,這會讓物件的放置更容易一些。點擊“File(檔)”功能表並按一下“Document Properties(檔屬性)”(或使用鍵盤快速鍵Ctrl + Shift + D)。系統會彈出一個新的視窗。轉到第三個選項卡(“Grids(網格)”)。選擇“Rectangular grid(矩形網格)”並點擊“New(新建)”按鈕。

圖5. 檔案屬性窗口
主視窗中會出現一個藍色網格,我們可以通過更改參數“Spacing X(X間距)”,“Spacing Y(Y間距)”和“Units(單位)”來更改網格大小。由於我們將以毫米或英寸為單位處理尺寸,因此我建議將網格尺寸設定為0.1毫米或0.01英寸。當然,我們可以隨時更改網格的尺寸,具體取決於我們處理的是哪種零件。
現在我們已經準備好創建第一個向量物件了!通常,我首先創建一個矩形來定義元件的外部尺寸。在主視窗中,選擇矩形工具,並通過按一下和拖動創建一個新的矩形。矩形的大小和顏色都沒關係,我們將在後面設定所有這些內容。

圖6. 新矩形
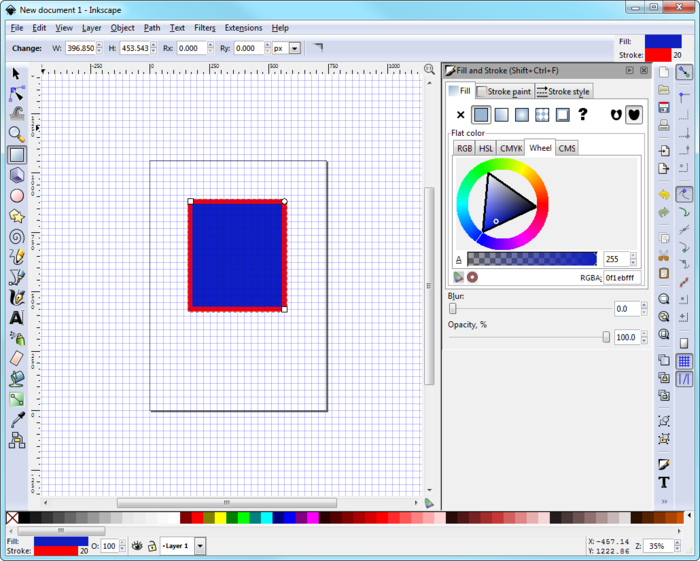
點擊功能表“Object(物件)”,然後按一下選項“Fill and Stroke(填充和描邊)”(鍵盤快速鍵為Ctrl + Shift + F)。首先,我們需要禁用描邊,所以選擇“Stroke paint(描邊顏料)”選項卡並選擇“No paint(無顏料)”(大X)。接下來,我們要更改矩形的顏色以匹配分線板的顏色。該板的顏色為深灰色,我們可以在“Fill(填充)”選項卡中進行設定,我選擇顏色#141414。
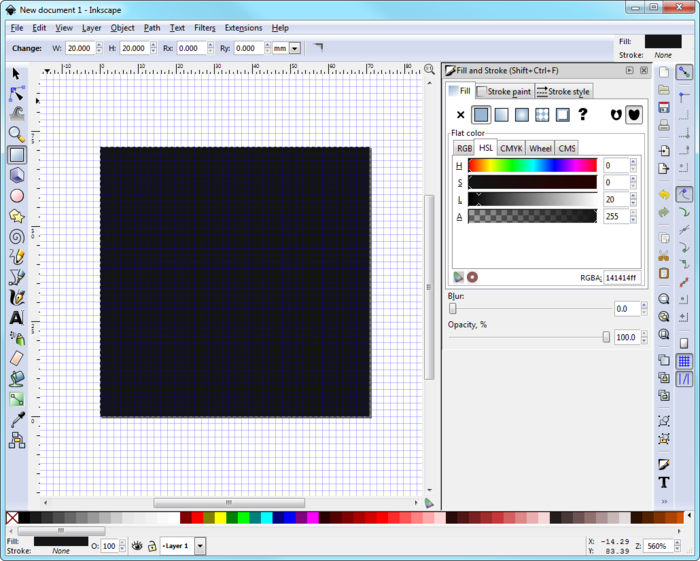
現在我們需要確定矩形的尺寸。選擇矩形,並在頂部欄中更改其寬度和高度以匹配元件的外部尺寸。ML8511分線板為20.0 mm x 20.0 mm,因此我輸入這些尺寸。接下來,刪除正方形周圍的所有空白畫布是一個不錯的主意,這樣我們就不必擔心多餘的畫布。再次打開“Document Properties(檔屬性)”視窗,並在第一個選項卡“Page(頁面)”中按下“Resize page to drawing or selection(根據圖紙或選擇調整頁面大小)”按鈕。現在這個頁面跟這個正方形一樣大!

圖7. 調整頁面大小以匹配正方形電路板
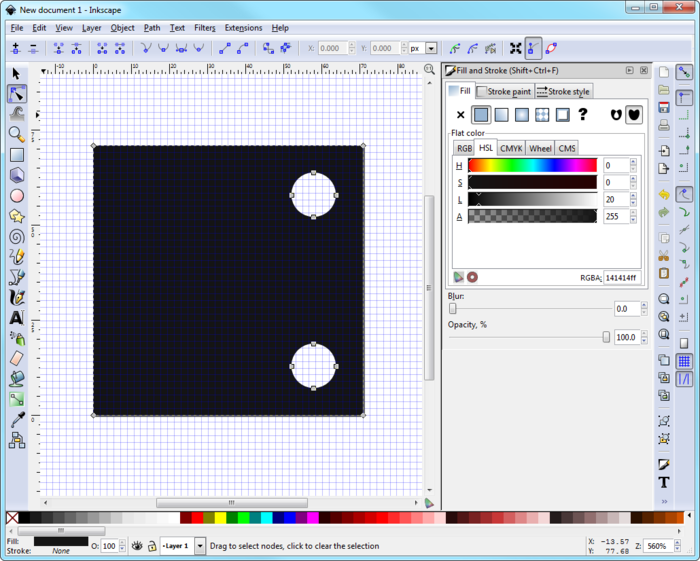
該正方形將成為所有零件的機板,就像真實的PCB一樣。首先,我們必須添加兩個安裝孔。創建兩個直徑與實際安裝孔相同的白光圓圈。要創建一個圓,請選擇Circle/Ellipse(圓/橢圓工具)並創建一個橢圓。然後,就像我們處理矩形一樣,將其顏色改為白光(以便我們可以在電路板的深灰色背景下看到它),並設定其寬度和高度(在本例中為3.3毫米 x 3.3毫米)。將兩個圓圈放置在要創建安裝孔的位置。

圖8. 準備安裝孔
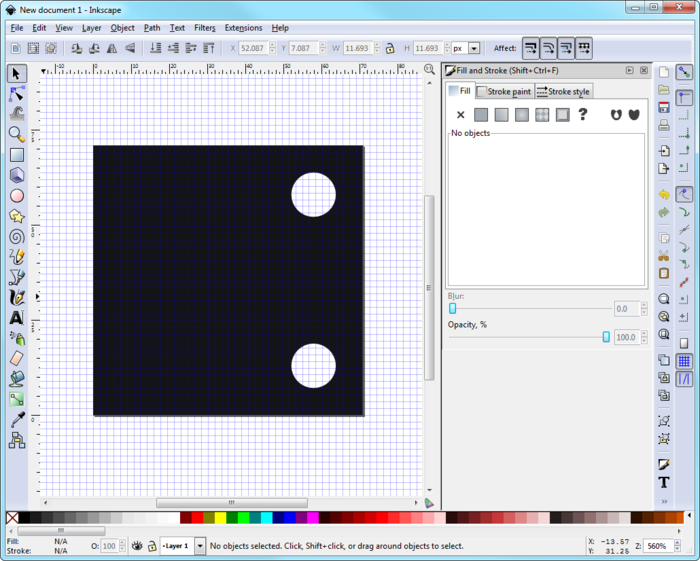
現在我們來處理非常酷的向量內容——選擇頁面上的所有物件(灰色方塊和兩個白光圓圈),然後進入功能表“Path(路徑)”。點擊“Object to Path(物件轉路徑)”選項。現在,不再有不同類型的物件(矩形和圓形)了,所有物件都具有相同的類型:路徑。路徑也是物件,能夠使用原始物件無法實現的方法進行操作。比如,您可以將一個矩形轉換一個路徑並在邊上添加兩個點,將其變成一個六邊形!您還可以對路徑執行數學運算;您可以將兩條路徑合併成一條路徑。我們將使用其中一種方法在灰色方塊中“鑽孔”。選擇所有物件,返回“Path(路徑)”功能表,按一下選項“Exclusion(排除)”。眨眼間,白光圓圈現在變成了兩個孔!

圖9. 創建安裝孔
最關鍵的元件是連接器。如您在真正的分線板上看到的那樣,排針指向電路板下方,我將在設計中反映這一點。我將繪製針腳的頂部焊盤,而不是繪製針腳。首先,我將為VDD針腳創建一個淺灰色(#C1C1C1)方塊,為其他三個針腳各創建一個淺灰色圓圈。正方形為2.0毫米×2.0毫米,圓圈的直徑為2.0毫米。我還在兩個針腳的中心添加一個較暗的圓圈,以便Fritzing中的電線具有明確的連接區域。

圖10. 連接器針腳基礎
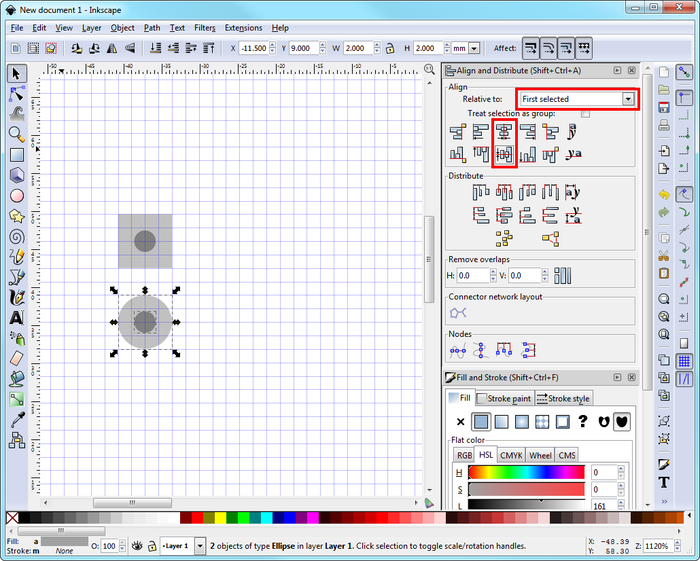
要將一個物件移至另外一個物件的中心,我們應使用另一個功能:“Object(物件)”功能表中的“Align and Distribute(對齊和分配)”(Ctrl + Shift + A)。選擇第一個物件(比如淺灰色方塊),然後選擇第二個物件(小深灰色圓圈)。現在,在“Align and Distribute(對齊和分配)”視窗中,將“Relative to(相對於)”設定為“First selected(首先選中)”,然後按一下“Center on vertical axis(垂直軸居中對齊)”和“Center on horizontal axis(水平軸居中對齊)”。這會將小圓圈恰好移至淺灰色方塊的中心。

圖11. 連接器針腳的頂視圖
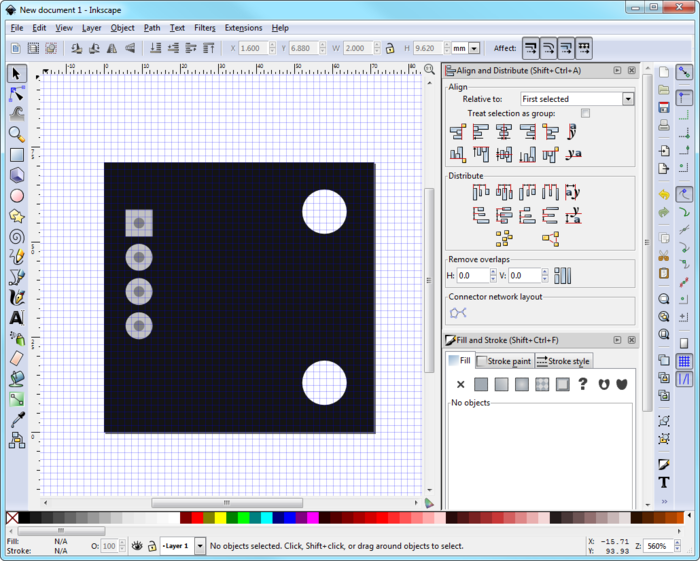
為了更容易操作完成的針腳,您可以按住Shift按一下選擇兩者,然後按下Ctrl + G,將方塊和中心圓組合在一起。接下來,複製並粘貼圓形針腳兩次。垂直對齊所有針腳,並將間距改為標準0.1英寸。最簡單的方法是將網格大小更改為0.1英寸,然後使用網格對齊。做完這些之後,將四個排針組合在一起,我們的連接器就完成了。剩下的就是將連接器放置到深灰色的分線板上。

圖12. 連接器已經完成的電路板
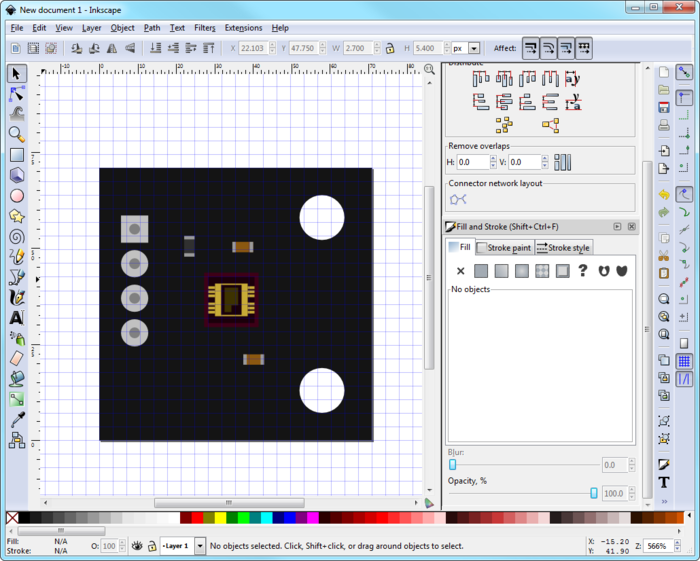
至此,所有關鍵零件都已到位,現在要做的是添加細節,使Fritzing元件看起來像真實元件。添加的細節完全取決於您自己。我添加了兩個電容、一個電阻和實際的感測器晶片。電阻和電容的尺寸是標準化的,感測器晶片的尺寸可以在其資料表中找到。

圖13. 帶有所有零件的分線板
下一步是添加文字和標記。撰寫本文時,Fritzing僅支援OCR A或Droid Sans字體,並會將其他字體轉換為上述字體的其中一種,因此所有文本我都使用Droid Sans字體,大小為4.5。最後,按Ctrl + A選擇所有內容並將它們組合在一起(Ctrl + G)。將圖形保存為新的SVG檔。結果如下圖所示。我覺得這非常接近真實元件!

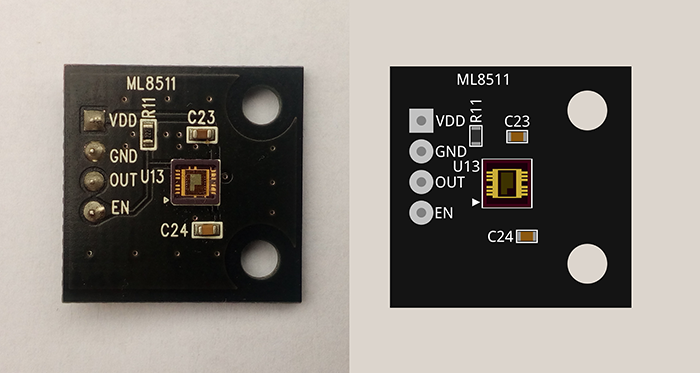
圖14. 左側為實際ML8511感測器,右側為完成的麵包板視圖
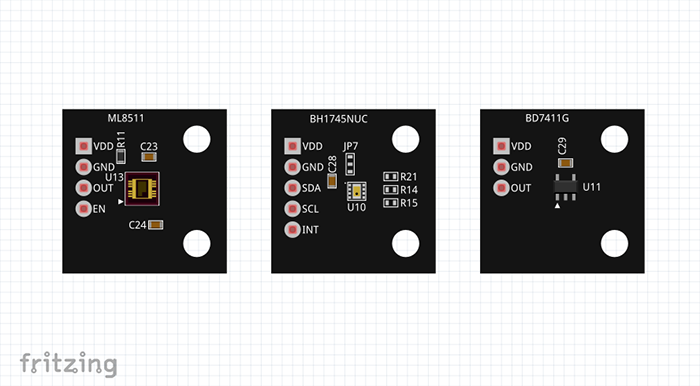
這裡還有另外兩個感測器:BH145NUC顏色感測器和BD7411G霍爾感測器。創建這兩個圖形的步驟與ML8511A幾乎相同,只是針腳數量不同:BD7411G有三個針腳(因為這是一個數位感測器),BH1745NUC有五個針腳(該感測器使用I2C匯流排)。幸運的是,套件中所有感測器的所有關鍵元件(連接器和安裝孔)的位置都相同。
我不是一個圖形設計師,但是我認為所有感測器的麵包板視圖與實際元件非常相像!

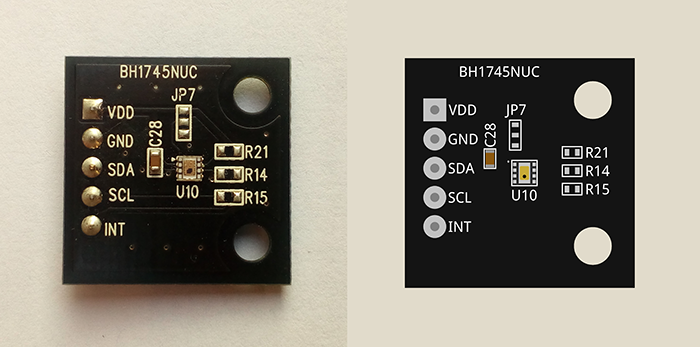
圖15. 左側為實際BH1745NUC感測器,右側為麵包板視圖

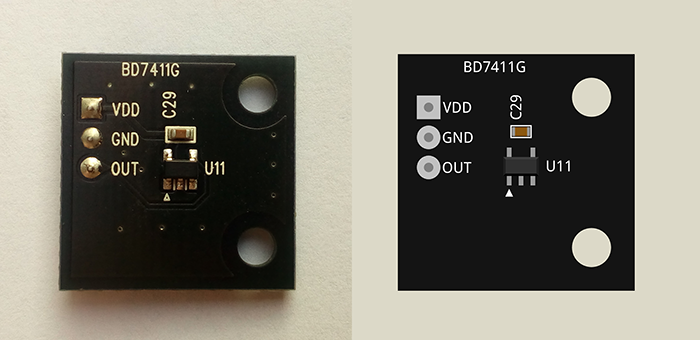
圖16. 左側為實際BD7411G感測器,右側為麵包板視圖
好消息——最困難的部分已經完成!接下來的事情——創建原理圖視圖——要容易的多。