


智慧型機器手臂–第二部分:程式設計
目錄
- 簡介
- 第1步:製作App
- 第2步:如何製作Demo App
- 第3步:App屬性以及第4步:人臉辨識
- 第5步:天氣API以及第6步:語音合成
第2步:如何製作Demo App
為了製作一個類似的應用程式,我們需要知道如何使用C#編寫應用程式。由於Windows Forms App很簡單,並且備有線上文件,需要時可以隨時抓取,因此我們採用了該App。對於這個專案,我們需要Visual Studio和.NET framework(您可以在這裡下載這兩個程式)。下載並安裝檔後,我們就可以開始製作應用程式。
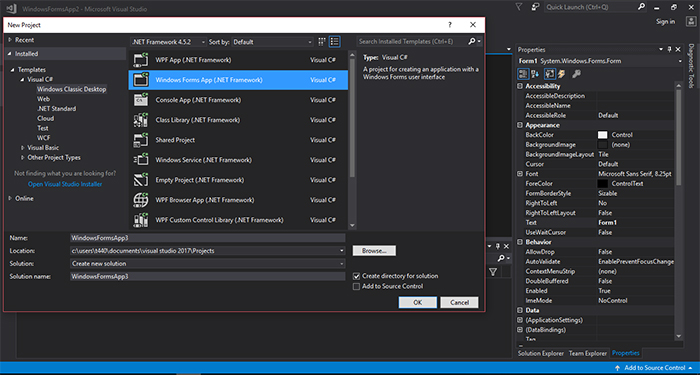
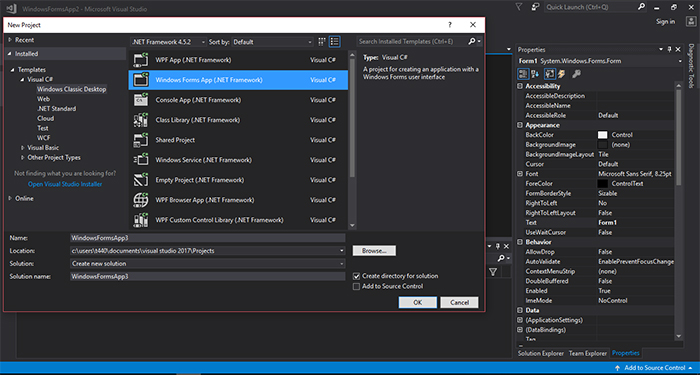
首先,我們需要建立一個新專案。其步驟如下:點擊File→New → Project 和 Windows Forms App(.NET Framework).

圖5 如何在Visual Studio中製作App
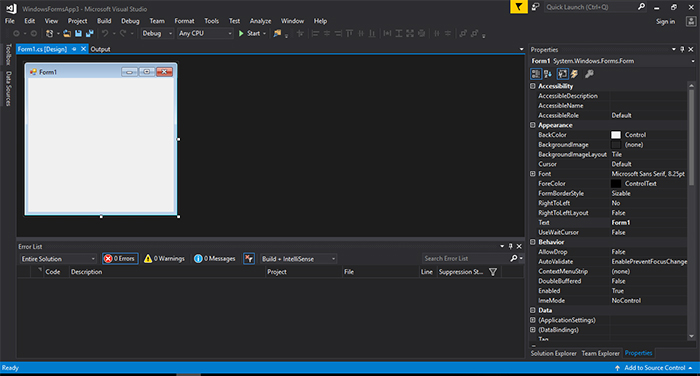
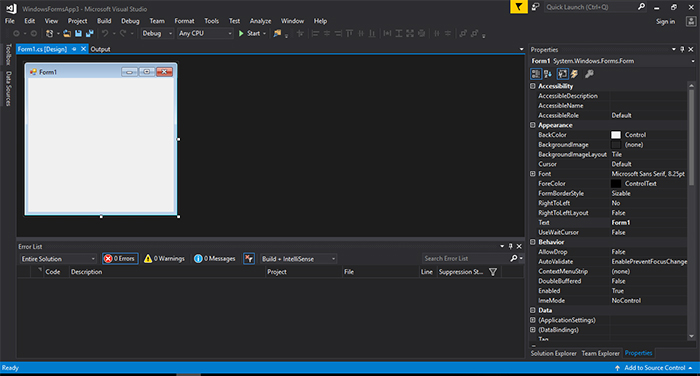
此時系統會顯示一個帶有表單的視窗—這是應用程式自動生成的格式。右側(Properties)是表格屬性,您可以根據自己的偏好進行調整。左側(Toolbox)提供應用程式使用的功能,比如按鈕、核取方塊、序列埠等。

圖6 Visual Studio中的App屬性
對於測試demo,我們可以製作這樣一個應用程式:點擊按鈕,系統顯示一條文本資訊。
按兩下Toolbox(工具箱)中的按鈕,程式會在左上角自動添加一個按鈕。該按鈕會被命名為“button1”,因為.NET Framework會對按鈕類範例進行自動編號。在button1屬性中,我們可以將Text從button1改為Click here!現在,我們需要編寫代碼,以便讓按鈕起作用(按二下圖形介面上的按鈕):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
namespace WindowsFormsApp3 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { MessageBox.Show("App made for DevicePlus"); } } } |
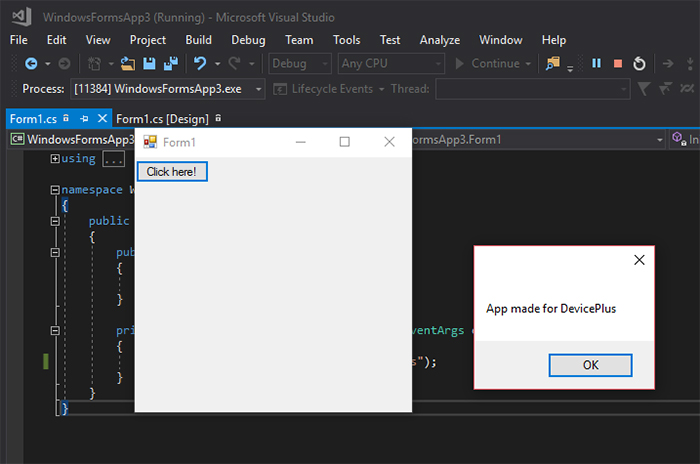
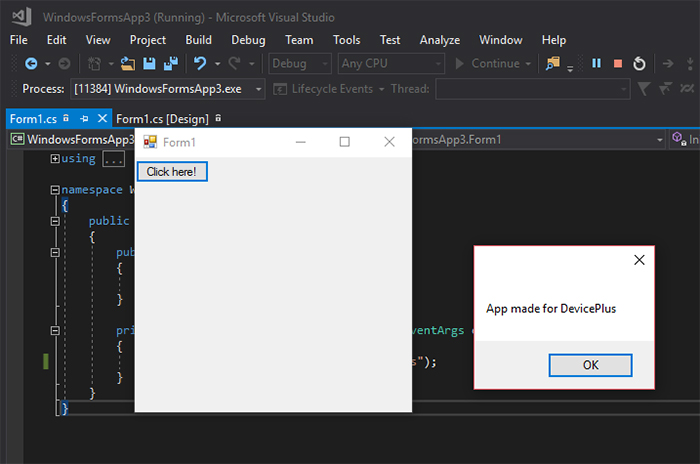
當使用者點擊該按鈕時,上述代碼會顯示一個文本。具體結果如圖7所示。

圖7 Demo App