使用Node-RED和Raspberry Pi實現按下按鈕即可發佈天氣資訊
Node-RED是一種視覺化程式設計工具,可以將Raspberry Pi的GPIO引腳上的元件與各種網站和線上服務進行接合。該軟體由IBM開發,具有開源許可證,並且它的使用只需要編寫很少的代碼。
為了向您展示該軟體是如何工作的,我們現在使用Node-RED創建一個專案,功能為按下按鈕即可獲悉廷巴克圖的溫度。
| 一個帶電源的Raspberry Pi |  |
| 一個麵包板 |  |
| 一個按鈕 |  |
您還需要一些跳線或電線,以及一個Android或Apple OS手機。
Node-RED的工作原理
如果您在不瞭解的情況下點擊功能表中的Node-RED,所看到的只是一個終端視窗以及其中顯示的一些狀態訊息。看起來並沒有什麼,對嗎?
其實它正在做的工作是啟動一個Node-RED伺服器。您可以使用本地電腦或本地網路上的另一台機器上的Web瀏覽器對其進行訪問。
Node-RED構建在名為Node.js的伺服器技術之上。這是一種用於物聯網的低代碼程式設計環境。
它提供了一個圖形化環境,可以讓您與專案中各種元素相對應的不同節點進行連接。這些元素包括GPIO引腳上的元件或互聯網託管服務。
在Raspberry Pi上安裝Node-RED
Node-RED預裝在Raspberry Pi OS上的一些軟體中。請查看桌面上的功能表確認是否有該選項。
如果沒有的話,您需要安裝該軟體。這要求您的Raspberry Pi連接互聯網。
您的作業系統應為Raspbian Jesse及之後的版本。如果您的Raspberry Pi的作業系統是在2016年之前安裝的,需要注意這一點。
這些代碼很長,所以直接複製和粘貼會更便捷一些。您可以通過SSH連接或通過在Raspberry Pi桌面環境中打開終端視窗來執行該程式。
如果需要的話,您可以通過輸入以下內容來啟動桌面:
startx
在此之前,我們先來確認一下作業系統已經更新。打開終端視窗並輸入:
sudo apt update && sudo apt upgrade -y
現在我們可以使用現成的腳本來安裝Node-RED了。要運行該腳本,請輸入:
bash <(curl -sL https://raw.githubusercontent.com/node-red/linux-installers/master/deb/update-nodejs-and-nodered)
當您運行該腳本時,它可能會詢問您是否要升級舊版本的node.js,以及是否要安裝特定於Pi的節點。對兩者都選擇“y”。
Node-RED現在已經完成了安裝,可以進行啟動了。
啟動Node-RED並在瀏覽器中對其進行訪問
您可以從桌面功能表中啟動Node-RED,它位於“programming”目錄下。
您也可以從命令列執行同樣的操作,輸入以下內容:
node-red-pi –max-old-space-size=256
現在該程式正在運行中,您可以使用本地網路上的web瀏覽器,在埠1880上對其進行訪問。如果您使用的是Raspberry Pi上的瀏覽器,則可以通過在位址欄中輸入http://127.0.0.1:1880來進行訪問。
如果您正在遠端存取Raspberry Pi,請將其替換為您用於登錄SSH會話的IP地址。例如,在我的本地網路上,我的Raspberry Pi位址為192.168.0.8,所以我可以通過在位址欄中輸入http://192.168.0.8:1880將Web瀏覽器定向到Node-RED。
最後,您將會看到Node-RED的介面。

左側的列項包含了一系列節點,我們可以將這些節點移動到工作區以構建將我們的設備連接到線上服務的流(flows)。
If This, Then That
那麼,接下來我們應該如何使用Node-RED實現在手機上顯示消息通知呢?
我們可以向名為If This Then That(或IFTTT)的工具發送http請求。這將有助於應用程式和設備之間的連接,對我們使用Node-RED和Raspberry Pi所構建的DIY專案會很有用。
如果您還沒有IFTTT,請從應用商城或play store進行下載和安裝,並創建一個帳戶。這是免費的。
現在切換回您的Raspberry Pi或您用來訪問Node-RED的電腦。讓Node-RED頁面保持打開狀態,同時打開一個新的頁面以前往https://ifttt.com/ ,並登錄您的帳號。按一下創建(Create)。您將會看到如下所示的螢幕:

“this”欄位需要一個觸發器,即它所要回應的事件。“that”欄位需要設置一個動作,即它的回應動作。
我們將要使用的觸發器是Node-RED所發送的http請求。IFTTT會獲取這些“webhooks(鉤子)”,我們將其輸入搜索欄中,並進行選擇。當要求您對事件進行命名時,輸入weather_button,並點擊“Create trigger”。

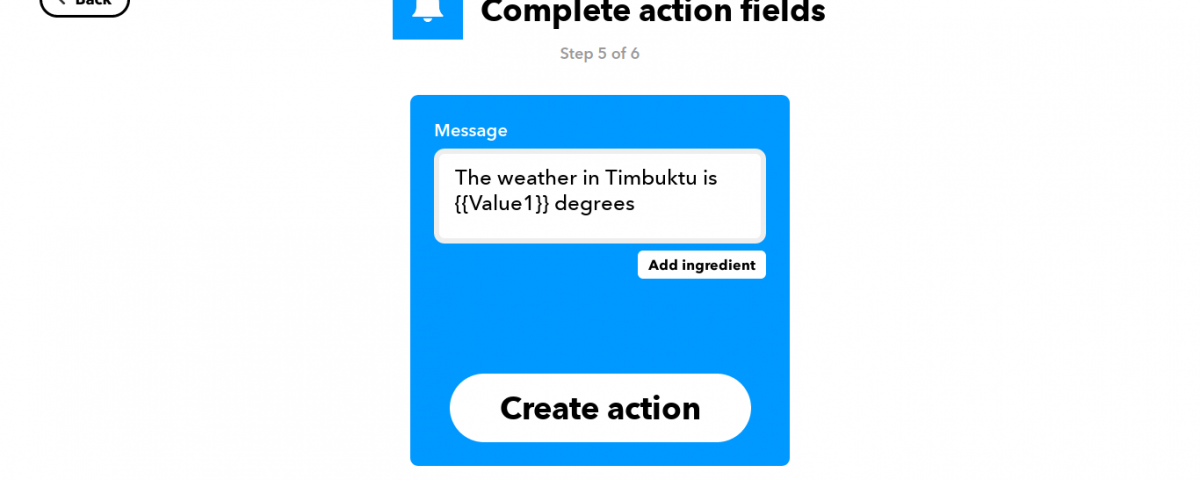
現在我們開始設置響應動作。我們希望動作為發送一個通知,所以搜索“notifications”並進行選擇。使用一般通知就可以。當要求輸入消息文本時,輸入:
The temperature in Timbuktu is {{Value1}} degrees

現在來測試一下此通知是否能出現在您的手機上。
點擊右上角的頭像打開功能表,然後點擊“My Services”。瀏覽到底部,並選擇“Webhooks”,然後點擊右上角的“Documentation”連結。
您會看到一個快捷小表單,我們可以用它來測試所構建的專案。我們的事件名稱為weather_button,因此在網址中輸入該事件名稱,然後在“value1”欄位輸入數字42,最後點擊“test it”。
您的手機應該會在幾秒內受到一條通知,告訴您廷巴克圖的氣溫為42度。如果沒有收到通知,請檢查您手機上的IFTTT應用程式是否安裝正確,以及是否具有發送通知的許可權,然後重試。
不要關閉這個瀏覽器頁面,我們下面的操作中還會用到。
將Node-RED 與IFTTT連接
在此documentation頁面上,您將會看到有關如何通過一個特定URL的POST 或GET請求來觸發事件的說明。POST和GET都是我們可以從Node-RED發送到IFTTT的http請求。
因此,將您的節點拖動到工作區上的http請求節點(http request node)。我們需要對該節點進行配置,按兩下節點會打開一個視窗。對於方法,選擇一個POST請求(a POST request);對於URL,複製IFTTT documentation頁面中的URL。
為了測試是否有效,我們需要另一個節點來發送包含溫度值的消息。將一個注入節點(inject node)拖到http請求左側的工作區,然後按兩下進行配置。當設置時間戳記時,將其更改為JSON並輸入以下代碼:
{“value1”:”16”}

點擊Done,然後將注入節點的右側與http請求節點的左側點相連接。點擊Deploy(部署),然後點擊Confirm deploy(確認部署)。

然後按下注入節點的左側按鈕以測試其是否工作正常。您的手機是否接收到了一條廷巴克圖氣溫為16度的通知?
如果一切正常,您就可以關閉IFFT頁面了。需要該頁面的工作已經完成。
獲取真實的天氣資訊
既然我們有了獲得消息通知的功能了,現在讓我們來讀取真實的溫度資訊。
首先,我們需要斷開注入節點和http請求節點的連接,所以點擊連接了節點的那條線,按下delete鍵。
向下滾動節點清單,直到出現天氣選項。現在將天氣節點(weather node)拖拽到工作區,並按兩下…
等一下!什麼天氣節點?什麼天氣選項?根本沒有這些內容,不是嗎?
不用擔心,Node-RED會讓該節點(以及其他節點)的安裝變得輕鬆而快捷。
點擊右上角的功能表列,然後選擇Manage Palette。點擊install,然後再搜索欄中輸入openweathermap。點擊node-red-node-openweathermap上的install按鈕,然後在出現的對話方塊中點擊install。
現在我們就有了天氣節點了。接下來,將一個天氣節點拖拽到工作區中,並按兩下進行配置。在城市欄位輸入Timbuktu(廷巴克圖),國家欄位輸入ML(即馬里)。

我們現在需要獲取API金鑰。前往https://openweathermap.org/並註冊一個免費帳號。確認您的電子郵寄地址後,點擊包含API金鑰的連結,並複製該金鑰。切換回Node-RED頁面,並將該金鑰粘貼到API Key欄位中。
當天氣節點被啟動時,會獲取一個名為tempc的變數,但IFTTT正在尋找的是一個名為value1的變數。我們可以使用功能節點(function node)來分配該值。
因此,在天氣節點和http請求節點之間拖入一個功能節點,按兩下該節點,並輸入以下代碼:
msg.payload.value1 = msg.payload.tempc

現在將注入節點連接到天氣節點,天氣節點連接到功能節點,功能節點連接到http請求節點。然後再執行一次上文中的部署流程。

按下注入節點上的按鈕,測試是否工作正常。這可能需要幾秒鐘的時間,如果一切正常,您應該會收到帶有廷巴克圖實際溫度資訊的IFTTT通知。
引入GPIO引腳
該功能也可以通過按一下滑鼠來實現,現在我們嘗試通過實際觸摸按鈕來實現該目的。這裡不再需要注入節點,所以按兩下該節點然後按下delete鍵。
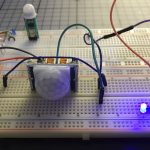
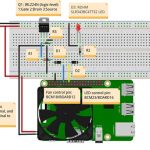
然後我們連接麵包板。首先,將3.3v電源引腳連接到沿著板底部部署的正電源軌。

接下來,將按鈕放在板的中間。將一個引腳連接到GPIO引腳13,並將對角相對的引腳連接到正電源軌。

所有的連接已經完成!接下來要在Node-RED中進行配置了。向下滾動節點列表,直到看到rpio gpio。將其拖拽到您的工作區。按兩下節點進行配置,並選擇GPIO13。
現在我們已經連接了按鈕,當按鈕被按下時,它會閉合連接了3.3V電源軌的電路,所以我們希望在引腳上有一個下拉電阻,以確保電路斷開時它的讀取值為0。為此,請在電阻功能表中選擇pulldown(下拉電阻)。

接下來,將gpio節點連接到天氣節點,並再次部署。

按下麵包板上的按鈕。如果您完成了所有的連接,手機上應該會接收到通知。
為什麼會發送兩條相同消息?
您可能會注意到,按一次按鈕,會出現幾乎同時到達的兩個通知。
由於gpio節點直接連接到了天氣節點,每次邏輯電平發生變化都會觸發事件。而按下按鈕時邏輯電平會發生一次變化,釋放按鈕時會發生另一次變化。
為了僅發送這些消息中的一個,我們需要在這些節點中插入另一個節點。我們可以利用一個轉換節點(switch node)將消息發送到不同節點。
首先刪除gpio節點和天氣節點之間的連接,然後在它們之間放置一個轉換節點。按兩下進行配置,然後在“==”旁邊的文本欄位寫入數位1。

點擊Done,然後將其連接到gpio節點和天氣節點,再次部署。

現在,當您按下按鈕時,應該只會收到一條通知了。
顯然,這是一個專為練習而構建的專案
通過在手機上安裝一個預報天氣的應用程式來獲取廷巴克圖(或其他任何城市)的天氣資訊會容易得多。
但是我們在這裡所探索的工作原理會很有用。例如,您可以配置一個設備,來為網站或應用程式提供即時消息。
您還可以通過其他方式來進行連接,並使用來自線上服務的消息來控制您的設備,比如通過使用天氣報告和預報來為家庭或花園進行自動化工作。
Node-RED是一種將事物相接合的一種快捷方法
Node-RED經常被描述為一種讓沒有程式設計背景的人入門物聯網的工具。但是,雖然它只需要編寫很少的代碼,您仍然需要掌握在使用程式設計語言時所用到的Web和嵌入式系統的概念。
在這個介紹性的專案中,我們涉及到了http請求、API、JSON資料、邏輯電平、上拉和下拉電阻。我們還需要編寫一個非常簡短的函數。
瞭解這些內容並不需要您具有相關專業的學位。但是,如果您以前從來沒有作過相關的工作,那麼使用更傳統的環境(Python)來入門確實會更合適,也更容易。
如果您已經克服入門時的一些障礙,那麼Node-RED將會是很棒的選擇。您可以快速地將所有事物連接在一起,並且明晰地知道它們之間的聯繫。這是一個用於快速原型設計以及協調不同設備的出色工具。